Instalación de GWT 1.5
1. Introducción
En este tutorial os vamos a enseñar cómo instalar Google Web Toolkit (GWT), que consiste en una herramienta de Google que os permitirá crear vuestras propias aplicaciones web con ajax de una manera sencilla.
Lo que hace única a esta herramienta es que la programación de la pagina, así como la definición de su comportamiento, la ubicación de componentes, la navegabilidad, etc. se hace íntegramente en java, encargándose GWT de procesar ese código java que hemos escrito y de generar el código html, las css y, en definitiva, todo lo necesario para que el navegador pueda utilizar nuestra aplicación. Teneis unos cuantos ejemplos en esta dirección: http://code.google.com/webtoolkit/examples/
Este tutorial va a cubrir el aspecto quiza más básico de GWT: su instalación. A lo largo del tutorial veremos cómo podemos instalar GWT en una máquina linux y como crear un proyecto muy básico que sirva de ejemplo. También veremos los pasos que hay que seguir para importar este proyecto básico en Eclipse y, de este modo, poder comenzar a jugar con GWT realizando cambios.
La instalación en otros sistemas operativos es bastante similar y, siguiendo por encima estos pasos, no deberiais tener muchos problemas.
2. Entorno
- Máquina linux
- JDK 6u10
- GWT 1.5.2
- Eclipse 3.4 Ganymede
3. Instalación bajo linux
Lo primero que debemos hacer es descargar el software desde esta direccion:
http://code.google.com/webtoolkit/download.html
Lo siguiente es distinto para cada sistema operativo, pero los pasos a seguir en concreto son:
- Descomprimir el software
- Crear una variable de entorno (que llamaremos GWT_HOME) que indique donde está instalado GWT
- Añadiremos dicha variable de entorno al path para poder utilizar los comandos de GWT
En el caso de linux, descomprimimos GWT en ‘/home/raul‘ (o en cualquier otro directorio :-), de tal modo que exista un directorio ‘/home/raul/gwt-linux-1.5.2‘ con el contenido del fichero comprimido.
Añadimos las siguientes líneas o en el fichero ‘/home/raul/.bashrc‘ o en el fichero ‘/etc/profile‘. Si optamos por la segunda opción, al final del fichero ‘/home/raul/.bashrc‘ se debe insertar un ‘source /etc/profile‘ para que al cargar la terminal se creen las variables de entorno.
GWT_HOME=/home/raul/gwt-linux-1.5.2
PATH=$GWT_HOME:$PATH
export PATH GWT_HOME
Salimos del terminal y abrimos otro terminal. Si ponemos ‘projectCreator‘ y todo ha ido bien aparecerá una salida como esta:
$ projectCreator
Please specify either -ant or -eclipse.
Google Web Toolkit 1.5.2
ProjectCreator [-ant projectName] [-eclipse projectName] [-out dir] [-overwrite] [-ignore] [-addToClassPath classPathEntry]
where
-ant Generate an Ant buildfile to compile source (.ant.xml will be appended)
-eclipse Generate an eclipse project
-out The directory to write output files into (defaults to current)
-overwrite Overwrite any existing files
-ignore Ignore any existing files; do not overwrite
-addToClassPath Adds extra elements to the class path.
4. Creación de la aplicación de ejemplo
Lo primero que debemos hacer es creamos el directorio ‘/home/raul/gwt‘ (o cualquier otro) y mediante un terminal situarnos en él para, a traves de comandos de GWT, poder generar el proyecto de Eclipse. Para ello primero invocamos al ‘projectCreator‘
$ projectCreator -eclipse GWTAdictos
Created directory /home/raul/gwt/src
Created directory /home/raul/gwt/test
Created file /home/raul/gwt/.project
Created file /home/raul/gwt/.classpath
y después generamos la aplicación de ejemplo con ‘applicationCreator‘
$ applicationCreator -eclipse GWTAdictos com.autentia.client.GWTAdictos
Created directory /home/raul/gwt/src/com/autentia
Created directory /home/raul/gwt/src/com/autentia/client
Created directory /home/raul/gwt/src/com/autentia/public
Created file /home/raul/gwt/src/com/autentia/GWTAdictos.gwt.xml
Created file /home/raul/gwt/src/com/autentia/public/GWTAdictos.html
Created file /home/raul/gwt/src/com/autentia/public/GWTAdictos.css
Created file /home/raul/gwt/src/com/autentia/client/GWTAdictos.java
Created file /home/raul/gwt/GWTAdictos.launch
Created file /home/raul/gwt/GWTAdictos-shell
Created file /home/raul/gwt/GWTAdictos-compile
Invocamos uno de los scripts que se acaban de crear:
sh /home/raul/gwt/GWTAdictos-shell
Y como se puede ver se lanza una aplicación demo de GWT, lo que indica que ya lo tenemos funcionando en nuestro equipo:

5. Importación desde Eclipse
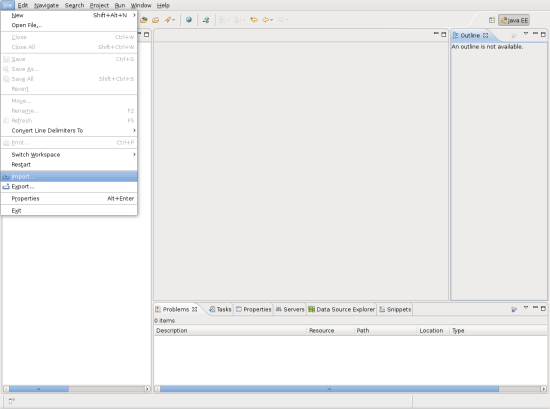
Arrancamos Eclipse y nos vamos a [ file > import ]

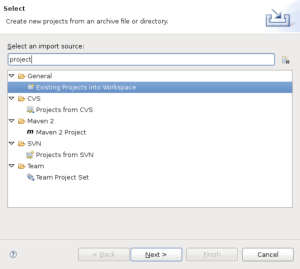
Seleccionamos [ existing projects into workspace ]

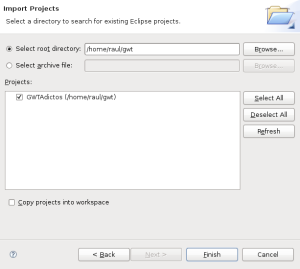
Escogemos el directorio donde creamos el proyecto con anterioridad (en este caso ‘/home/raul/gwt/‘)

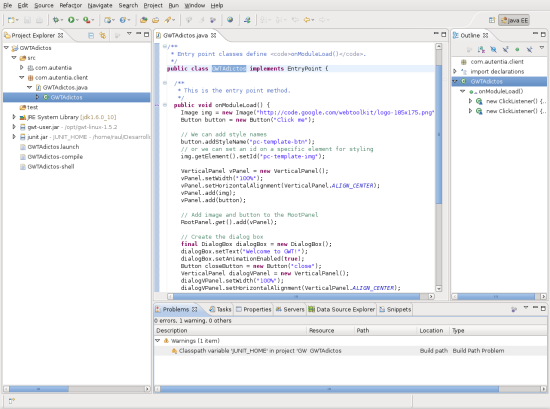
Como podeis ver aparece todo el código de la aplicación de ejemplo:

Podemos cambiar cualquier cosa y para probar, para ello deberemos ejecutar de nuevo el script ‘GWTAdictos-shell‘
6. Conclusiones
Como habreis podido observar la instalacion de GWT en sí no es demasiado compleja, tan solo hay que seguir los tres pasos indicados en el apartado 3. Aparte GWT provee de una serie de comandos que hace la vida más facil al desarrollador, como es la generación de un proyecto para Eclipse y de una aplicación de ejemplo.
Si jugais con esta aplicación de ejemplo vereis que tan solo hemos dado una pequeña picelada, ya que hay cientos de cosas que se pueden hacer con esta herramienta (de nuevo os remito a los ejemplos: http://code.google.com/webtoolkit/examples/). Por otro lado no os teneis que limitar únicamente a los componentes que vienen integrados en la herramienta, ya GWT ha sido extendido por terceros y se pueden encontrar más componentes que integrar en vuestras aplicaciones.
Por otra parte habría mucho que contar de GWT, ya que de momento solo hemos lanzado la aplicación pero no hemos generado el codigo html, ni las css, ni nada que podamos utilizar directamente, asi como tampoco hemos realizado llamadas contra el servidor. Eso ya lo iremos viendo en otros tutoriales, de momento os dejamos la puerta abierta…
Espero que os sea de utilidad.



http://casidiablo.net/tutorial-de-introduccion-al-google-web-toolkit/