0. Índice de contenidos.
1. Introducción
En este tutorial vamos a ver cómo podemos publicar el muro de facebook en una web para hacer uso del mismo, por ejemplo, como un gestor de noticias. De este modo, al publicar en facebook cualquier comentario se mostrará en nuestra web como si fuera una noticia.
Para ello usaremos el plugin de neosmart STREAM
2. Entorno.
El tutorial está escrito usando el siguiente entorno:
- Hardware: Hp Pavilion dv7 Notebook PC (Intel Core 2 Duo a 2.26 GHz, 4 GB RAM, 450 GB HD).
- Sistema operativo: Windows Home Premium.
- Facebook, plugin neosmart STREAM y editor texto Sublime text 2 Unregistered.
3. Pasos a seguir para instalar el muro de facebook en una página web.
Lo primero que necesitamos saber es el Facebook ID?.
Para conocerlo vamos a facebook y entramos en la cuenta de la que queremos publicar su muro, vamos al perfil y copiamos lo que aparece en la URL después de https://www.facebook.com/************

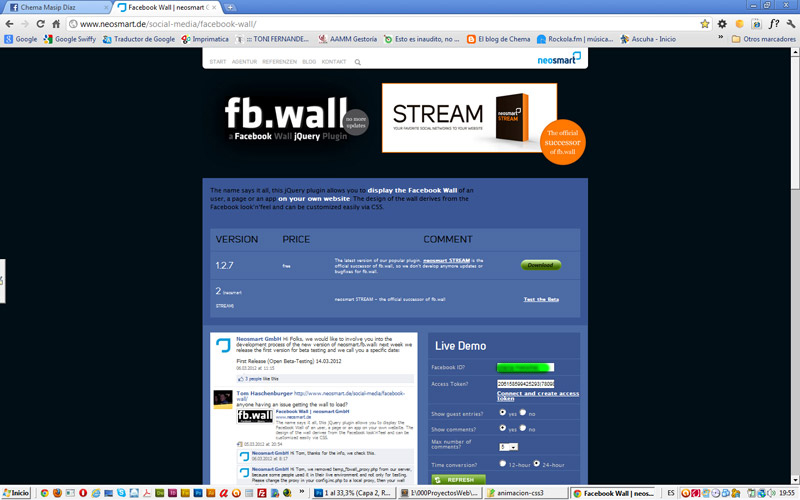
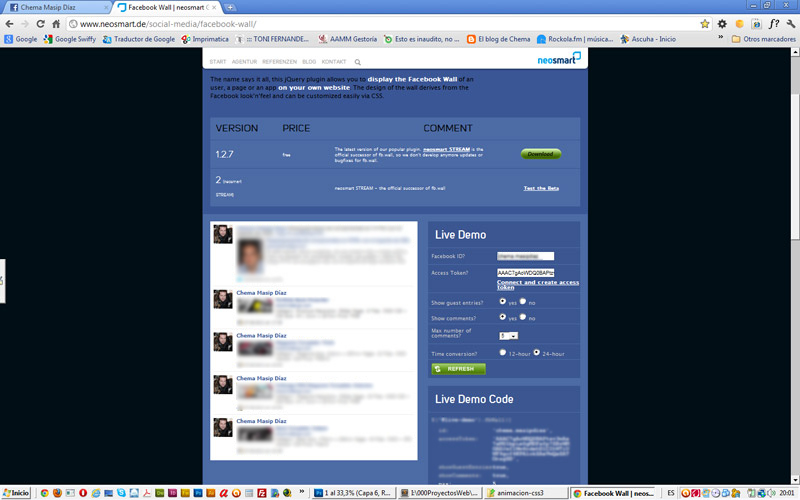
Luego vamos a Neosmart Stream y escribimos el Facebook ID y damos a Connect and create access token.

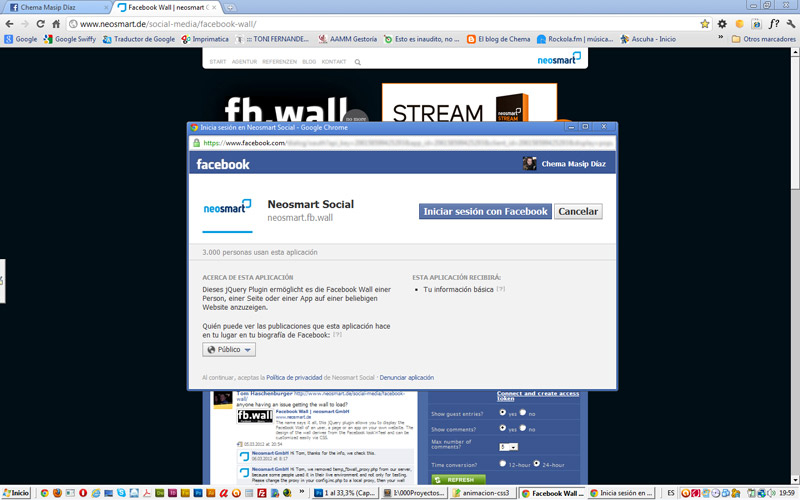
Nos pide iniciar sesión con facebook.

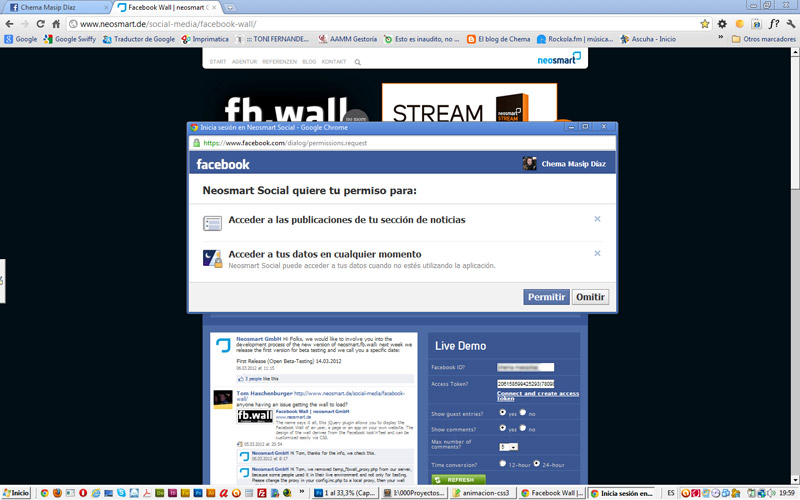
Después nos pedira permiso Neosmart Social para las siguientes acciones. Cliqueamos permitir.

Ahora cliqueamos en REFRESH y nos aparecera un previo del muro de facebook y un Live Demo Code que debemos copiar.

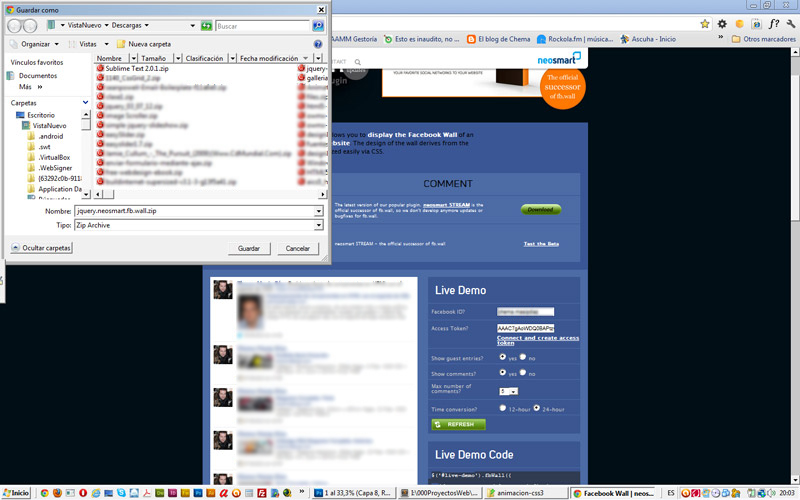
Ahora tenemos que descargar el plugin dando al Botón de Download.

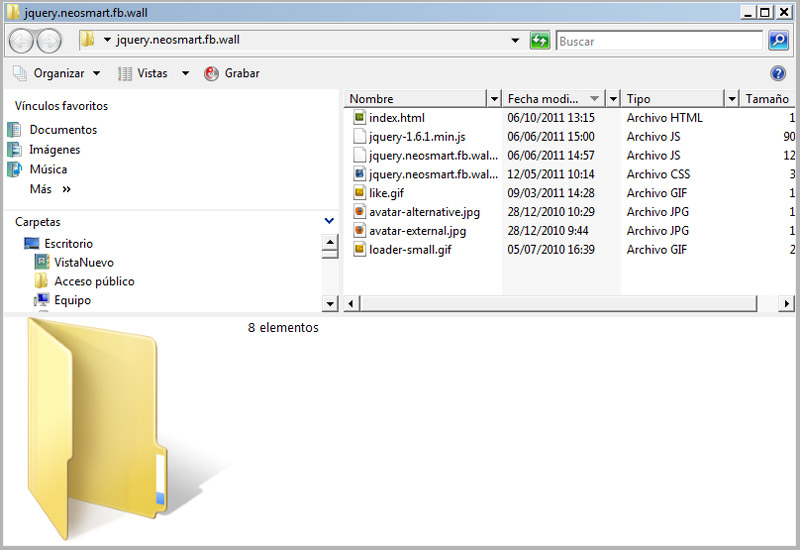
Lo descomprimimos y editamos el archivo index.html.

index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>fb.wall - a Facebook Wall jQuery Plugin</title>
<link href="jquery.neosmart.fb.wall.css" rel="stylesheet" type="text/css"/>
<script src="jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="jquery.neosmart.fb.wall.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#example1').fbWall({ id:'162253007129980',accessToken:'206158599477293|7809844473348bcf8cd72f6d.1-100000221139925|BW9n2eoyL7EYvJs7GEmv61NbBFk'});
});
</script>
</head>
<body>
<h1>fb.wall - a Facebook Wall jQuery Plugin</h1>
<div id="example1"></div>
</body>
</html>
Y escribimos el Live Demo Code que generó Neosmart Stream.
<script type="text/javascript">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>fb.wall - a Facebook Wall jQuery Plugin</title>
<link href="jquery.neosmart.fb.wall.css" rel="stylesheet" type="text/css"/>
<script src="jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="jquery.neosmart.fb.wall.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#live-demo').fbWall({
id:'****************',
accessToken:'*********************************************************************',
showGuestEntries:true,
showComments:true,
max:10,
timeConversion:24
});
});
</script>
</head>
<body>
<h1>fb.wall - a Facebook Wall jQuery Plugin</h1>
<div id="live-demo"></div> <!--Ojo corregir el nombre del div example1 por live-demo en el archivo index.html descomprimido".-->
</body>
</html>
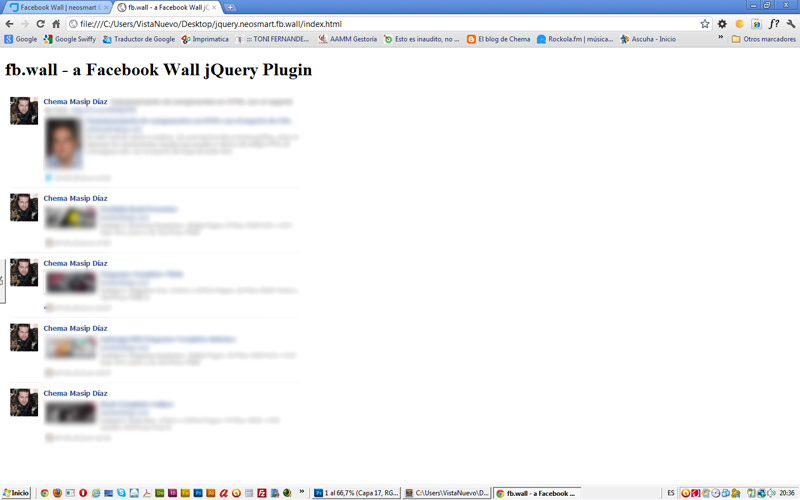
4. Resultado.
Lo abrimos en el navegador y Voila aquí esta el muro de facebook funcionando.

Solo quedaria incluir el <div id=»live-demo»></div> en nuestra web.
Podemos modificar el estilo Css y las Properties del Plugin para cambiar el diseño acorde a nuestra web.
5. Referencias.
6. Conclusión.
Usando este plugin podemos usar facebook como un gestor de noticias
Un saludo.
Chema



Buenas una consulta soy aficionado inpirico la pregunta cómo hago para públicar en mi sitio web sin necesidad de entrar al código algo parecido a como uno publica fotos en el Facebook